Thursday, February 22, 2007
كلمات السر
Monday, February 19, 2007
كود الدعاء
الكود هو
و لوضع الكود فى المدونة انصح باعادة قراءة موضوعى السابق عن كيفية وضع الاكواد فى المدونة
أسألكم الدعاء
Wednesday, February 14, 2007
شريط الاخبار
تم التعديل فى الموضوع بتحويل الصور الى كتابة ليسهل نسخها و تم اضافة كود الجزيرة فى اخر الموضوع
يجب كتابة هذا الكود كما هو بدون تغيير فى المكان المناسب اعلى المدونة كما يتضح من الشكل الاتى

الشكل السابق يوضح الشاشة التى وصلنا اليها بعد ادخال اسم الدخول و كلمة السر
كما هو موضح فى الشكل نختار الاختيار الثالث
EDIT HTML

عند ظهور الشكل السابق نضع علامة على الاختيار رقم 1
Expand Widget Templates
من الضرورى ان ننسخ الاكواد السابقة فى ملف خارجى لنستعيدها فى حالة حدوث خطأ ما
بعد ذلك ننزل قليلا حتى تظهر كلمة

كما هو موضح برقم 2 فى الشكل السابق ثم ننسخ كود الشريط الاخبارى فى السطر التالى لها
ايضا نستطيع ان ننسخ الكود بعد السطر المكتوب به اسم مدونتك كما هو موضح برقم 3
عند الانتهاء نختار
Preview
من اسفل
و عند التأكد من صحة ما قمنا به نسجل التعديلات بالاختيار
Save Template
تعديل
كود لشريط اخبار الجزيرة
Monday, February 12, 2007
كيفية وضع الاكواد فى المدونة
و هنا يوجد خيارين لان القالب الذى تم اختياره يتيح ذلك و الا فهو اختيار واحد
Saturday, February 10, 2007
الاكواد

الموقع
و به عدة اشكال للعداد
الساعة

و يمكنك الاختيار بين عدة اشكال و الوان من الساعات
معلومات الزائر

الموقع
و يعرض للزائر بعض المعلومات الخاصة به مثل رقمه على الانترنت و الشركة التى يتبعها فى الاتصال و نوع الويندوز الذى يستخدمه
مشغل الموسيقى الخاص بالموقع او المدونة و الذى يعمل تلقائيا عند الدخول

الموقع
و يتيح لك عمل البوم الصوتيات الخاص بك
صندوق الحوار Chat Box

الموقع
Wednesday, February 7, 2007
استخدام الفوتوشوب



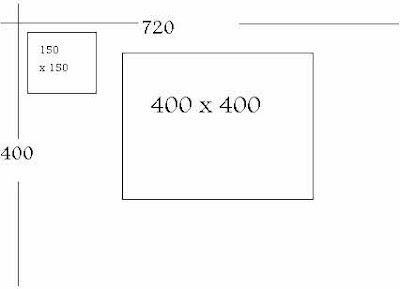
الشكل السابق يلخص الاحجام المناسبة و المقترحة للصور لعمل موقع مثالى كما سبق ان اوضحنا
نأتى لدور الفوتوشوب فى تصغير الصور

نفتح الصورة على الفوتوشوب ثم نختار قائمة
Image
ثم
Image Size
يظهر الشكل الاتى

نرى من التحديد الاماكن اللتى نعدل بها حجم الصورة وهى
Width
عرض الصورة وهو هنا 642 بيكسل
Hight
ارتفاع الصورة وهو هنا 482 بيكسل
ملاحظة: فى الشكل السابق نلاحظ انه عند تعديل عرض الصورة يتعدل الارتفاع تلقائيا و لايمكن تعديل احدهما دون الاخر الا بازالة العلامة على الاختيار
Constraint Proportions
و يتبين من علامة الرابط بجانب العرض و الارتفاع
و عند ازالة العلامة على الاختيار السابق نستطيع تعديل كل من العرض و الارتفاع على حدة
عند الانتهاء نضغط على زر
Ok
***
يتبقى لنا الجزء الاخير من عملية التعديل على حجم الصورة و هو حفظ الصورة نفسها بعد اجراء التعديلات السابقة عليها
اول ما يتبادر الى الذهن هو اختيار
save او save as
من قائمة
File
اقول لكم اننا اذا حفظنا الصورة بالاختيارات السابقة فإن تعديلاتنا السابقة تصبح غير ذات اهمية
و لكن نستخدم امر
save for web
من قائمة
file
كما يتبين من الشكل الاتى

و عند اختيار الامر السابق نحصل على الشكل التالى

نتأكد من اختيار المنظور الرباعى كما بالشكل السابق و ذلك بالضغط على
4Up
كما هو محدد فى اعلى يسار الشكل
من التحديد الايمن يتضح لنا اننا اخترنا نوع الصورة
JPG
جودة
Low
وهى المناسبة لصفحات الانترنت و يتضح من اسفل الصورة الاولى ان هذه الصورة ذات مساحة تخزين 3.85 كيلوبايت تقريبا و ان سرعة التحميل هى 2 ثانية على سرعة التليفون العادى التى تبلغ 28 كيلوبت (بت و ليس بايت) اذ ان الحجم يقاس بالبايت و سرعة التحميل تقاس بالبت فى الثانية مع ملاحظة ان البايت يساوى 8 بت
بقى ان نضغط على
save
و نكون بذلك انتهينا من تصغير الصور و التعديل فى دقتها و حجمها بما يتناسب مع سرعة التحميل
نصيحة هامة: يجب التأكد من مساحة الصورة و ابعادها قبل تحميلها على الانترنت
Tuesday, February 6, 2007
دقة الصور و عدد النقاط المستخدمة

الشكل السابق يعرض لنا معلومات الصورة و اللتى تشمل دقتها و نوعها
و نوع الصورة المبين هو
JPEG
او
JPG
و هو النوع الشائع الاستخدام فى الانترنت و من مميزاته قلة المساحة المستخدمة مع الصورة لزيادة سرعة تحميلها
و هناك انواع اخرى للصور مثل
BitMap
او
BMP
و هذا النوع يتميز بجودته العالية و هو النوع المستخدم فى خلفيات سطح المكتب و باقى صور الويندوز
النوع
GIF
و هو يستخدم فى عمل خلفيات المواقع و كذلك الصور المتحركة و سوف اتكلم عن هذا النوع فى درس لاحق
و يتبين من الشكل السابق ان الدقة المستخدمة للصورة الاولى هى
642×452
و معناها 642 نقطة افقى × 452 نقطة رأسى وهى كبيرة نوعا ما اذ ان حجم الشاشة المستخدمة فى تصفح الانترنت هى
720×400
و المساحة المذكورة تقاس بالنقطة او البكسل كما ذكرت سابقا
و لوضع هذه الصورة فى الموقع نحتاج لتقليل النقط المستخدمة فى الصورة و سوف نستخدم فى سبيل ذلك برنامج الفوتوشوب الشهير
ملحوظة: اصدار البرنامج المستخدم هو
PhotoShop 8 CS ME
و كل الشرح المذكور هنا ينطبق على باقى الاصدارات سواء القديم منها او الحديث نوعا ما