


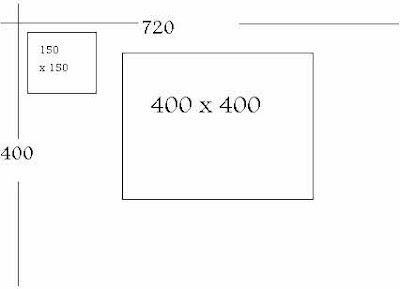
الشكل السابق يلخص الاحجام المناسبة و المقترحة للصور لعمل موقع مثالى كما سبق ان اوضحنا
نأتى لدور الفوتوشوب فى تصغير الصور

نفتح الصورة على الفوتوشوب ثم نختار قائمة
Image
ثم
Image Size
يظهر الشكل الاتى

نرى من التحديد الاماكن اللتى نعدل بها حجم الصورة وهى
Width
عرض الصورة وهو هنا 642 بيكسل
Hight
ارتفاع الصورة وهو هنا 482 بيكسل
ملاحظة: فى الشكل السابق نلاحظ انه عند تعديل عرض الصورة يتعدل الارتفاع تلقائيا و لايمكن تعديل احدهما دون الاخر الا بازالة العلامة على الاختيار
Constraint Proportions
و يتبين من علامة الرابط بجانب العرض و الارتفاع
و عند ازالة العلامة على الاختيار السابق نستطيع تعديل كل من العرض و الارتفاع على حدة
عند الانتهاء نضغط على زر
Ok
***
يتبقى لنا الجزء الاخير من عملية التعديل على حجم الصورة و هو حفظ الصورة نفسها بعد اجراء التعديلات السابقة عليها
اول ما يتبادر الى الذهن هو اختيار
save او save as
من قائمة
File
اقول لكم اننا اذا حفظنا الصورة بالاختيارات السابقة فإن تعديلاتنا السابقة تصبح غير ذات اهمية
و لكن نستخدم امر
save for web
من قائمة
file
كما يتبين من الشكل الاتى

و عند اختيار الامر السابق نحصل على الشكل التالى

نتأكد من اختيار المنظور الرباعى كما بالشكل السابق و ذلك بالضغط على
4Up
كما هو محدد فى اعلى يسار الشكل
من التحديد الايمن يتضح لنا اننا اخترنا نوع الصورة
JPG
جودة
Low
وهى المناسبة لصفحات الانترنت و يتضح من اسفل الصورة الاولى ان هذه الصورة ذات مساحة تخزين 3.85 كيلوبايت تقريبا و ان سرعة التحميل هى 2 ثانية على سرعة التليفون العادى التى تبلغ 28 كيلوبت (بت و ليس بايت) اذ ان الحجم يقاس بالبايت و سرعة التحميل تقاس بالبت فى الثانية مع ملاحظة ان البايت يساوى 8 بت
بقى ان نضغط على
save
و نكون بذلك انتهينا من تصغير الصور و التعديل فى دقتها و حجمها بما يتناسب مع سرعة التحميل
نصيحة هامة: يجب التأكد من مساحة الصورة و ابعادها قبل تحميلها على الانترنت


3 comments:
السلام عليكم خالد
مشكور على الدرس بارك الله فيك
بارك الله لك اخى عمر
Post a Comment